Real Dictionary application using Python/Flask
In this article, we going to build the Dictionary using which we can get the meaning of the given word.
Prerequisites
- Python environment
Let's build the application!
- Create the virtual environment in python and install the following packages
pip3 install flask
pip3 install PyDictionary
1. Create the file called main.py and use the below code:
from flask import request, redirect, Flask, render_template
from PyDictionary import PyDictionary
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def search():
if request.args.get('keyword'):
str_to_search = request.args.get('keyword')
dictionary = PyDictionary()
result = dictionary.meaning(str_to_search)
try:
print(result.values())
except Exception as e:
result = "Unable to find your search"
return render_template("index.html", meaning = result,str_to_search=str_to_search)
else:
return render_template("index.html")
if __name__=='__main__':
app.run()
2. let's create the template file index.html under the folder "templates" and use the below code:
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
.section-class{
margin: 15px auto;
padding: 30px;
background: #e8dde2;
width: 900px;
border-radius: 8px;
box-shadow: 4px 6px 10px #999;
}
</style>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Dictionary</title>
</head>
<body>
<section class="section-class">
<div class="">
<form action="/" method="get">
<div class="form-group">
<input type="text" name="keyword" placeholder="Text to Search" class="form-control"></input>
</div>
<div class="form-group">
<input type="submit" value="Search" class="btn btn-primary"></input>
</div>
</form>
</div>
<br>
<div class="" style="font-size: 15px;font-style: italic;"><strong><span style="font-size: 13px; fon-size: normal">{{str_to_search}}</span></strong> : {{meaning}}</div>
</section>
</body>
</html>
3. when we run the below command in the terminal/command prompt you'll get the URL
python main.py
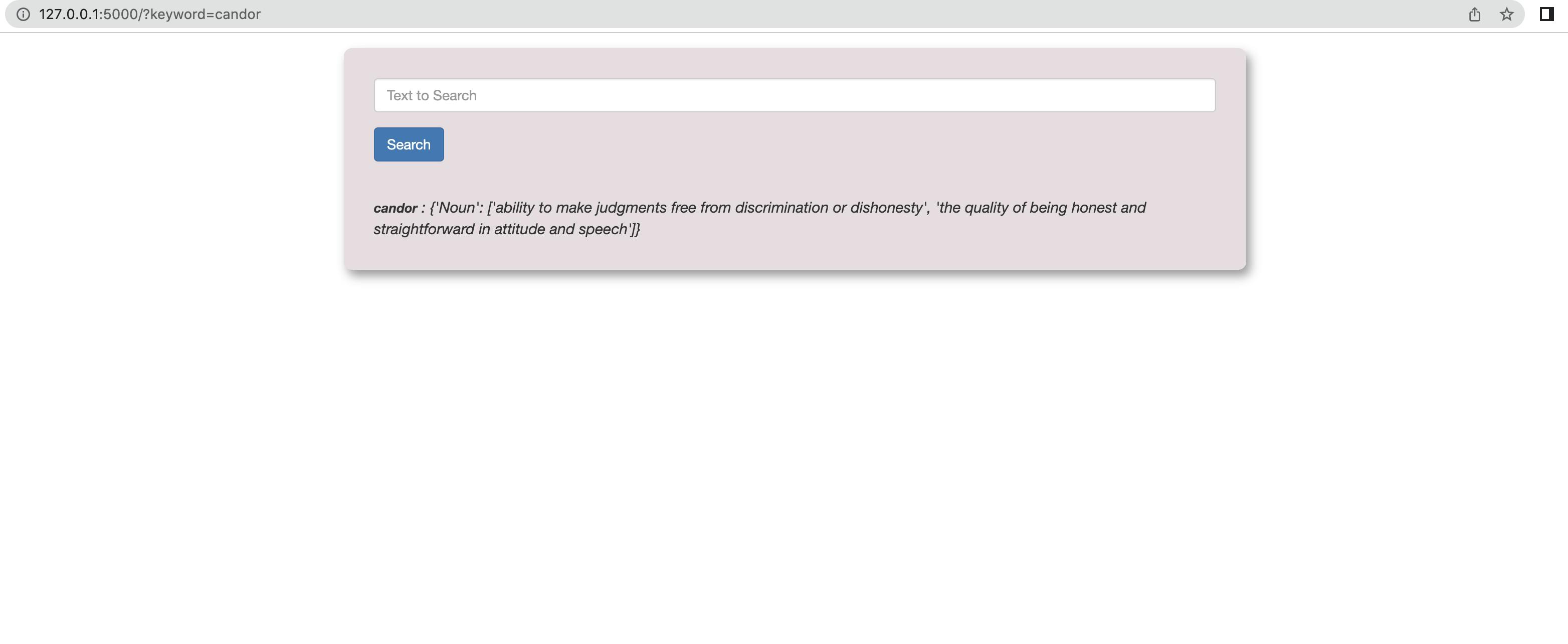
4. copy and paste the returned URL in browser, Booom!!! there you go!!! like below Happy Searching :)